반응형

[Python & Flask] FORM 태그로 데이터 보내기 (POST, GET)
app.py
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route('/form', methods = ['POST', 'GET'])
def form():
if request.method == 'POST':
result = request.form
print(result)
return render_template("form.html", result=result)
if __name__ == '__main__':
app.run(debug = True)
render_template, request 를 import 해주신 후
폴더 구조를 이렇게 맞춰주세요. (templates 폴더를 생성해서 안에 넣어주셔 합니다.)

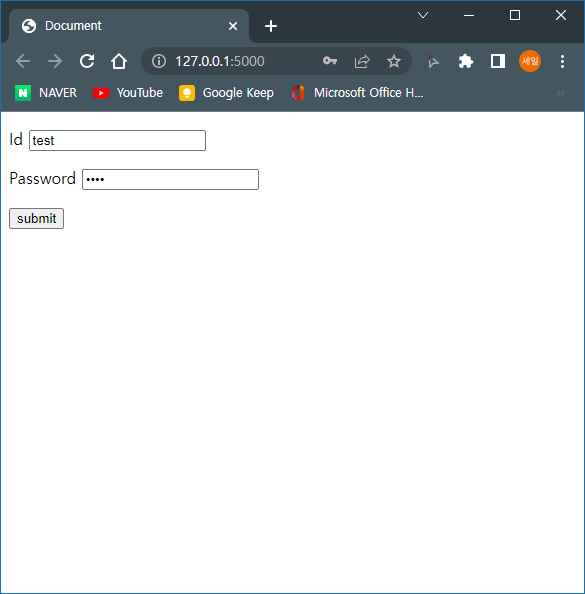
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="http://127.0.0.1:5000/form" method="POST">
<p>Id <input type="text" name="Id"/></p>
<p>Password <input type="password" name="Password"/></p>
<p><input type="submit" value="submit"/></p>
</form>
</body>
</html>
form.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<table>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>
이렇게 작성하시고 flask 실행하시면 끝 !
결과값


반응형
'Coding > Python' 카테고리의 다른 글
| [Python & Django] 장고 외부접속 허용 및 포트(port)번호 변경 하는법 !! (0) | 2022.05.03 |
|---|---|
| [Python & Flask] 플라스크 jinja2.exceptions.TemplateNotFound 에러 메세지 해결방법 !! (0) | 2022.04.21 |
| [Python] 파이썬 코드 SSH 터널링으로 aws rds DB 접속&연결 (mysql) (0) | 2022.04.15 |
| [Python] format(포맷팅) 방법 및 사용방법 (%, format,f-string) (0) | 2021.03.22 |
| [Python] 코드 실행,작동 시간 측정하기 - time() 함수 이용 (0) | 2021.03.19 |




댓글