728x90
반응형

[HTML & CSS] visibility:hidden 과 display:none 차이점 및 사용법
div 태그를 안보이게 하는 방법은 2가지가 있습니다.
첫번째, visibility:hidden // visible
화면에 보이진 않지만 <div>공간은 존재하고, width와 height값을 준다면 그만큼의 공간이 존재하게 된다.
두번째, display:none // block
화면에 아예 사라지게 하고, 보이지도 않고, 해당 공간도 존재하지 않게 된다.
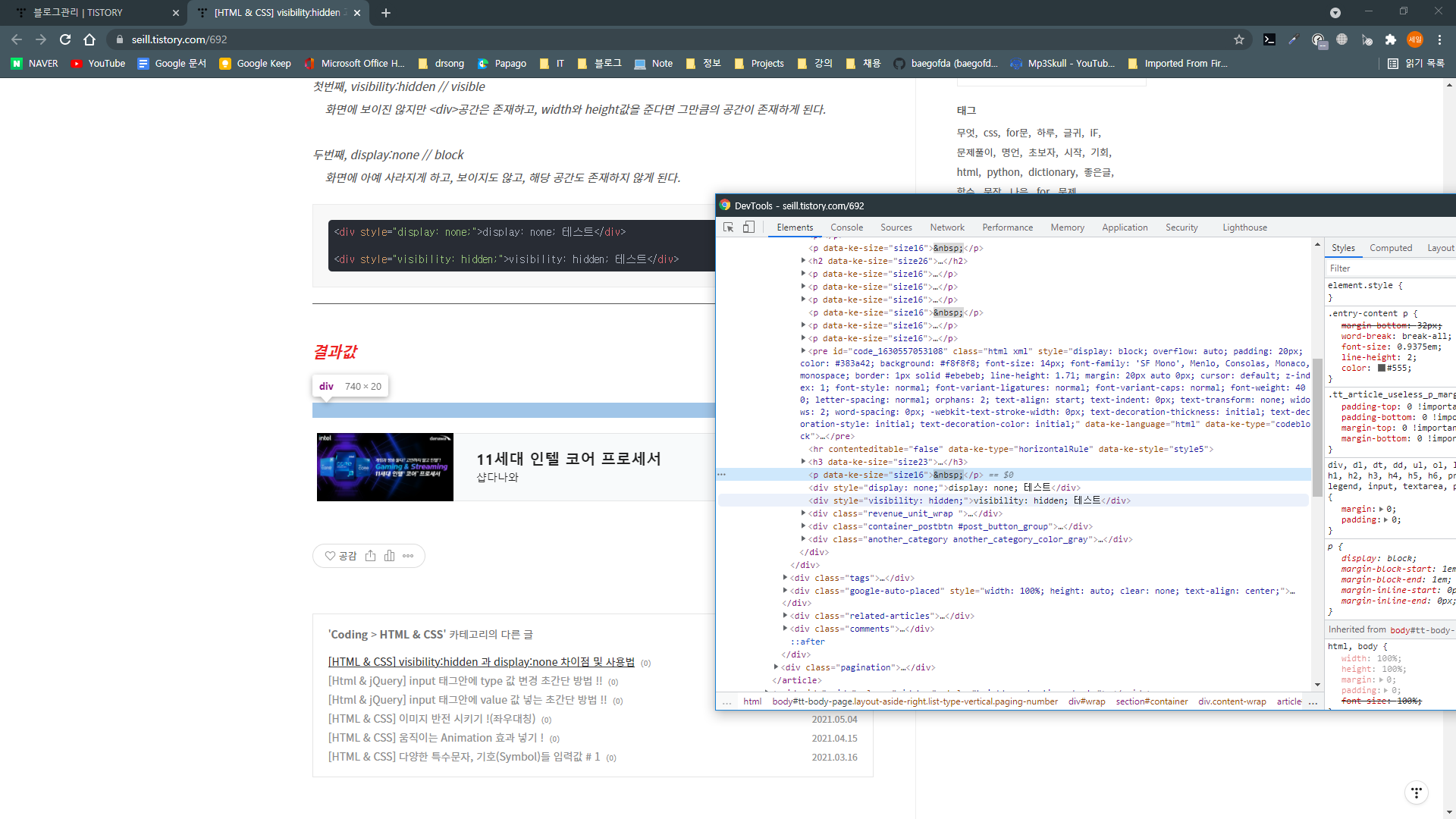
<div style="display: none;">display: none; 테스트</div>
<div style="visibility: hidden;">visibility: hidden; 테스트</div>결과값

F12를 눌러 확인하실수 있습니다.
728x90
반응형
'Coding > HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 입력한 상태 그대로 보여 주는법, <pre> 태그 사용법 !! (0) | 2022.02.09 |
|---|---|
| [HTML & CSS] select option태그에 placeholder(플레이스 홀더) 기능 처럼 꾸미기 && 효과내기 (0) | 2022.02.03 |
| [Html & jQuery] input 태그안에 type 값 변경 초간단 방법 !! (0) | 2021.07.12 |
| [Html & jQuery] input 태그안에 value 값 넣는 초간단 방법 !! (0) | 2021.07.11 |
| [HTML & CSS] 이미지 반전 시키기 !(좌우대칭) (2) | 2021.05.04 |




댓글