728x90
반응형

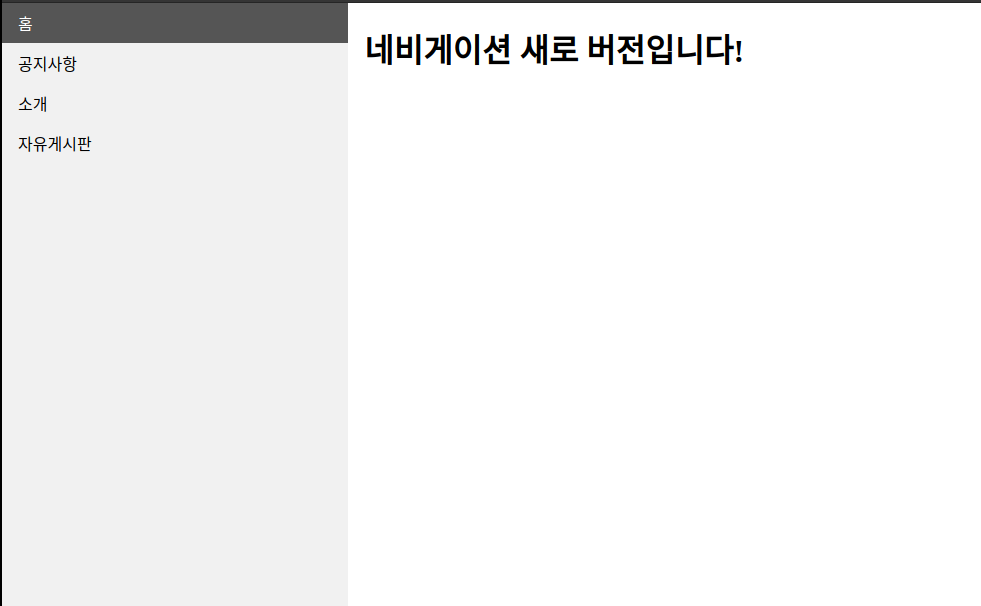
네비게이션 세로 버전 입니다 !!
- code -
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li a.active {
background-color: #555;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#">홈</a></li>
<li><a href="#">공지사항</a></li>
<li><a href="#">소개</a></li>
<li><a href="#">자유게시판</a></li>
</ul>
<div style="margin-left:25%;padding:1px 16px;height:1000px;">
<h1>네비게이션 세로 버전입니다!</h1>
</div>
</body>
</html>결과값

728x90
반응형
'Coding > HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 다양한 특수문자, 기호(Symbol)들 입력값 # 1 (0) | 2021.03.16 |
|---|---|
| [HTML & CSS] Text Shadow(텍스트 그림자 효과) 넣기 (0) | 2021.03.08 |
| [HTML & CSS] 검색, 입력창에 값 넣기(datalist) (0) | 2021.01.13 |
| [HTML & CSS] 백그라운드(background)에 사진 넣기 (0) | 2020.12.26 |
| [HTML & CSS] outline(테두리) 의 종류와 스타일 (0) | 2020.12.20 |




댓글