반응형

[Html & CSS] 사이즈별 파비콘(favicon) 만드는 방법 !!
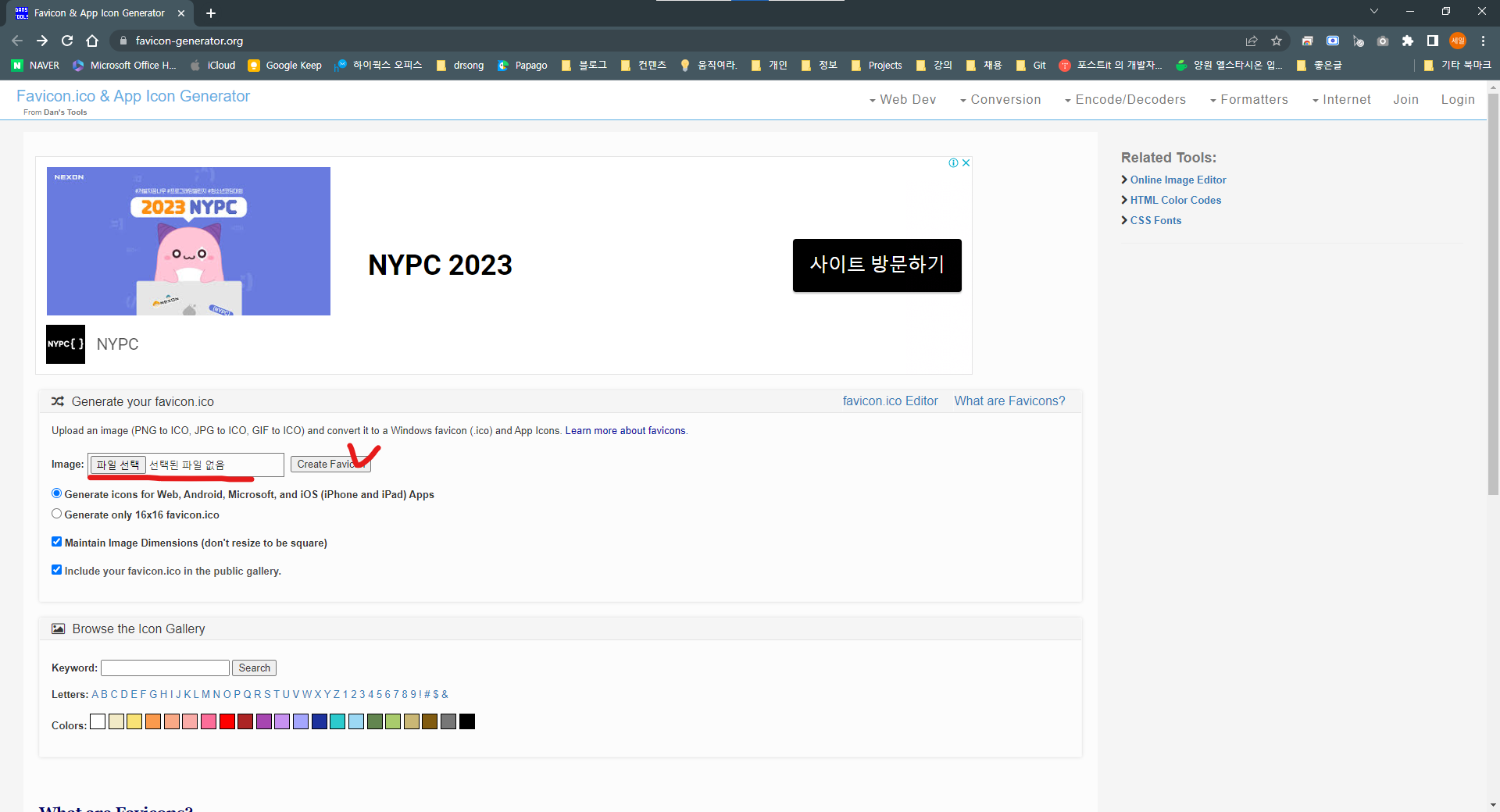
파비콘 생성 사이트에 접속합니다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
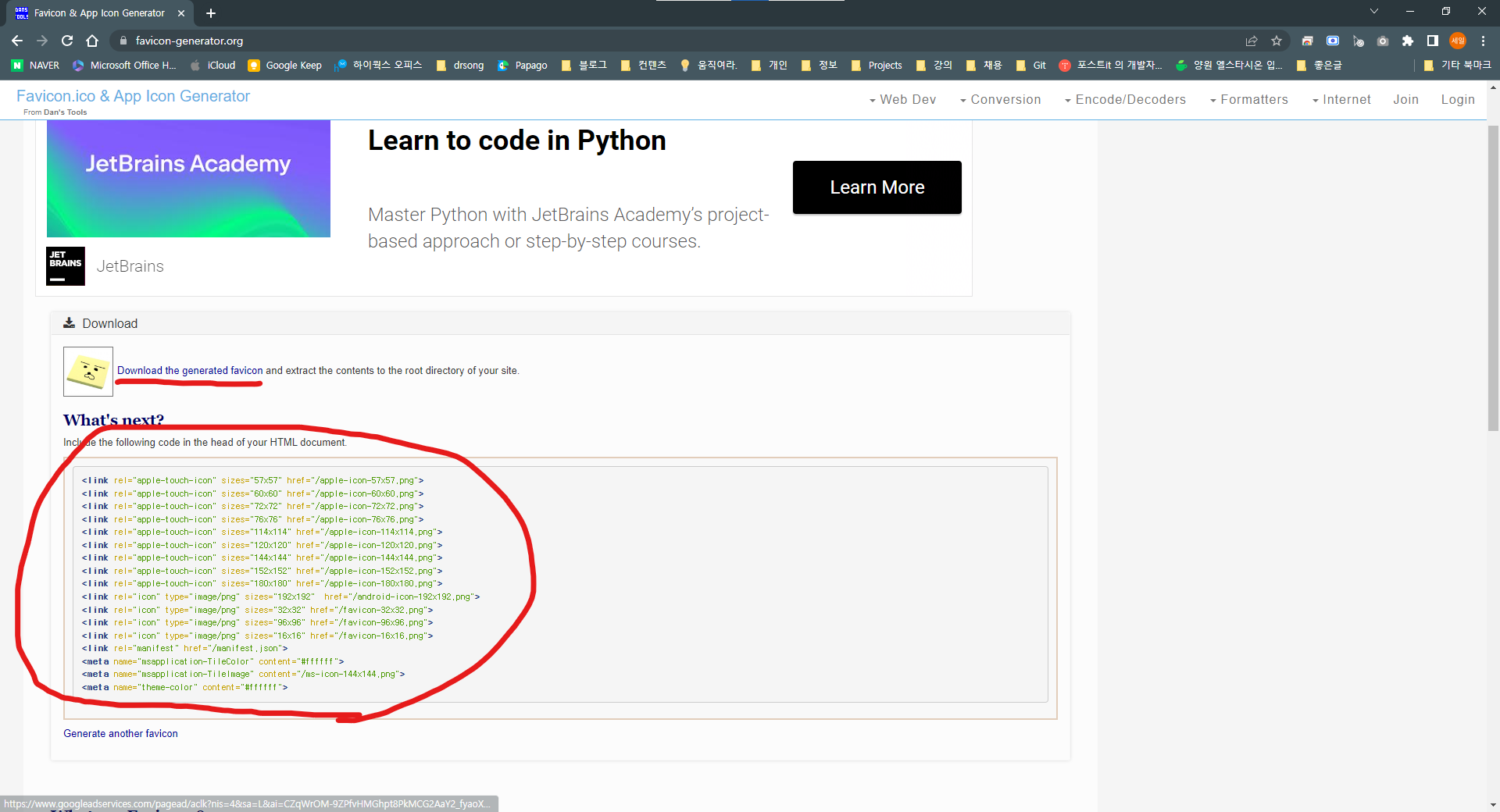
파일 선택 후 원하는 사진을 넣고 생성 -> 생성 된 사진 파일들과 링크를 html 에 적용 하면 끝 !
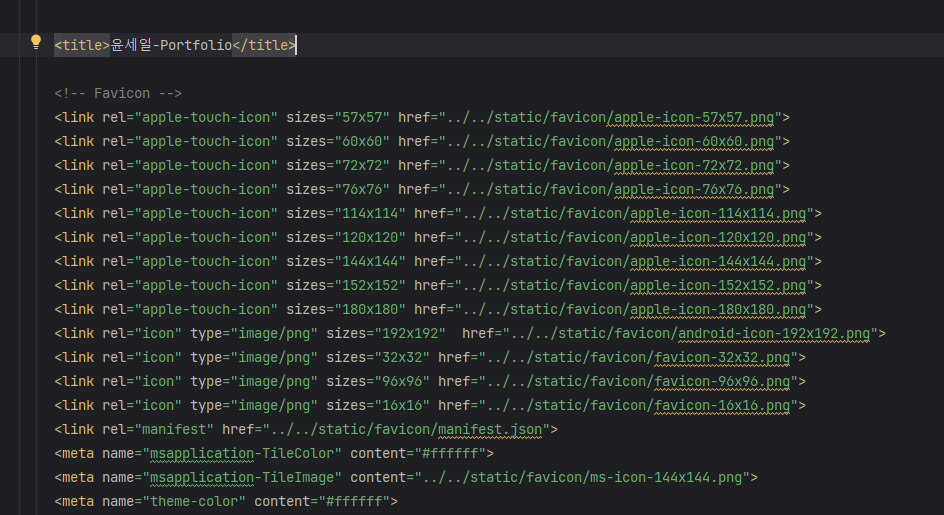
(적용은 <head> 태그 안에 넣어주시면 됩니다 :) 전 보통 타이틀 아래 넣습니다.)



결과값


728x90
반응형
'Coding > HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] html에서 "visibility:hidden" 과 "display:none" 에 대한 설명 및 차이점(+사용 예시) (0) | 2023.11.07 |
|---|---|
| [Html & CSS] input에 검색 시 정규식으로 영어랑 숫자만 입력 시키는 방법 !! (0) | 2023.08.10 |
| [Html & CSS] css를 활용하여 움직이는 효과 만드는 방법 !! (0) | 2023.07.24 |
| [Html & CSS] 사진 클릭하면서 넘기는 효과 주는 방법 !! (0) | 2023.07.22 |
| [Html & CSS] 슬라이드쇼 구현하는 방법 !! (Slick 라이브러리를 활용) (0) | 2023.07.08 |




댓글